forked from robert/robertjohnson.work
40 lines
1.7 KiB
Markdown
40 lines
1.7 KiB
Markdown
This theme is designed by Xiaoying Riley at 3rd Wave Media (http://themes.3rdwavemedia.com/). Visit her website for more themes [http://themes.3rdwavemedia.com/](http://themes.3rdwavemedia.com/)
|
|
|
|
|
|
I have made this into a Jekyll Theme.
|
|
**Demo:** [http://webjeda.com/online-cv/](http://webjeda.com/online-cv/)
|
|
|
|
The default theme would look like this
|
|
|
|

|
|
|
|
The theme is responsive
|
|
|
|

|
|
|
|
There are 6 color schemes available
|
|
|
|

|
|
|
|
# Installation:
|
|
Fork the ``master`` branch and delete ``gh-pages`` branch in it. This is important because ``gh-pages`` branch is used here only to host the blog. You should be using the master branch as the source and create a fresh ``gh-pages`` branch.
|
|
|
|
[Watch my video on instlallation](https://www.youtube.com/embed/T2nx6tj-ZH4)
|
|
|
|
|
|
## How to delete old **gh-pages** branch?
|
|
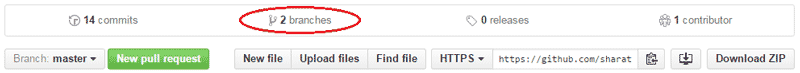
After forking the repository, click on **branches**.
|
|
|
|

|
|
|
|
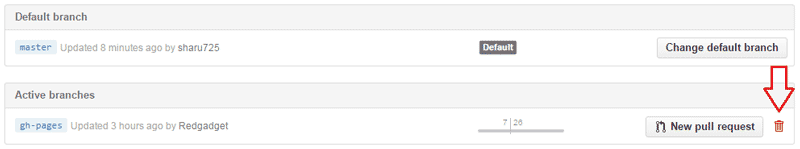
Delete ``gh-pages`` branch.
|
|

|
|
|
|
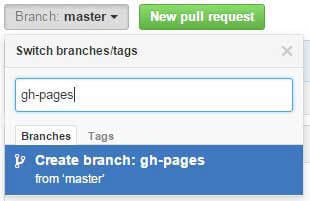
You have to create a new ``gh-pages`` branch using the master branch. Go back to the forked repository and create ``gh-pages`` branch.
|
|
|
|

|
|
|
|
Now, go to settings and check the **Github Pages** section. You should see a URL where the blog is hosted. If not select a branch as source.
|
|
|
|
|
|
Check out for more themes: [**Jekyll Themes**](http://blog.webjeda.com/jekyll-themes) |